前言
最初的布局是使用 table 表格布局,后来是基于盒模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如垂直居中就很不容易实现。
于是,W3C在2009年提出了一种新的方案——flex布局,可以简便、完整、响应式地实现各种布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能安全地使用这项功能。

基本原理
Flex 英文意思为:弯曲、屈伸、可以伸缩的布局,天生就是为了适配不同的分辨率。
.flex-container{
dispaly: flex;
}设置完 flex 之后,就会有下面的关系图,我们来看下:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis);
主轴的开始位置(与边框交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end;
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
简单而言,谁被设置了 display:flex ,谁就是容器。容器属性要写到容器里!分为一下6个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction属性决定主轴的方向。
.flex-container{
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
- row(默认):主轴水平方向,起点在左端;
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- initial:意为“最初的”,是CSS提供的关键字,设置某个属性的默认值。
- inherit:意为“继承”,可以从父元素继承该属性。
flex-wrap属性
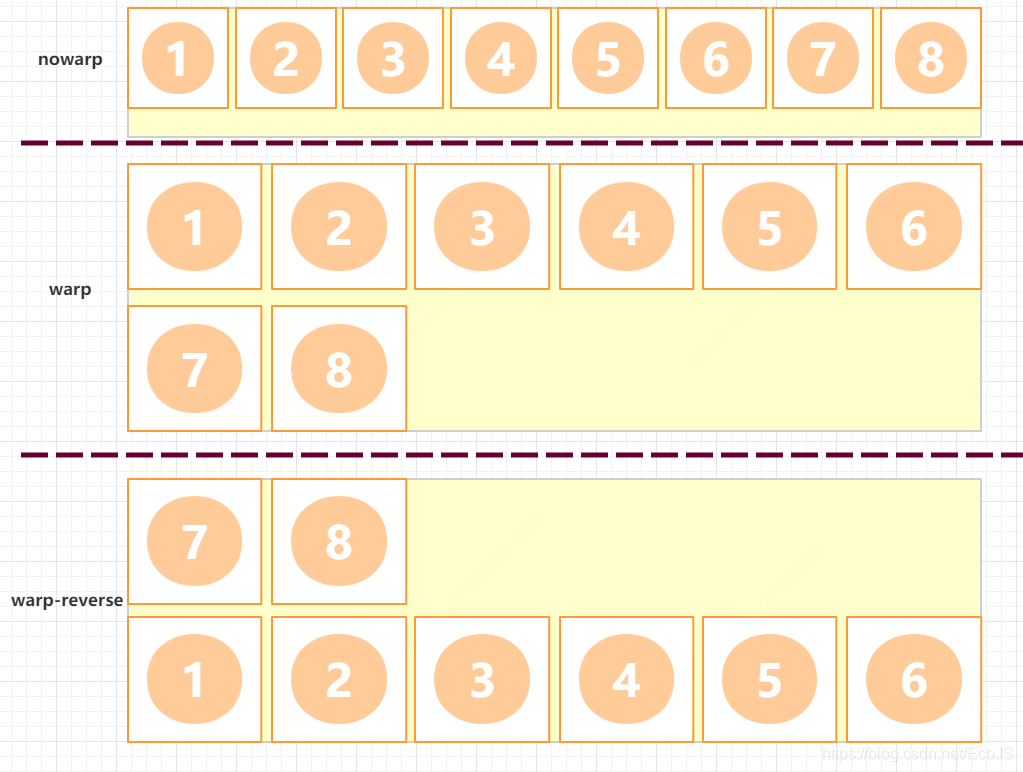
flex-wrap属性决定如何换行。
.flex-container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowarp(默认):不换行。
- warp:换行,第一行在上方。
- warp-reverse:换行,第一行在下方。
flex-flow
flex-flow属性是 flex-direction 和 flex-warp 属性的简写,默认为row nowrap。
.flex-container{
flex-flow: <flex-direction> <flex-warp>;
}justify-content
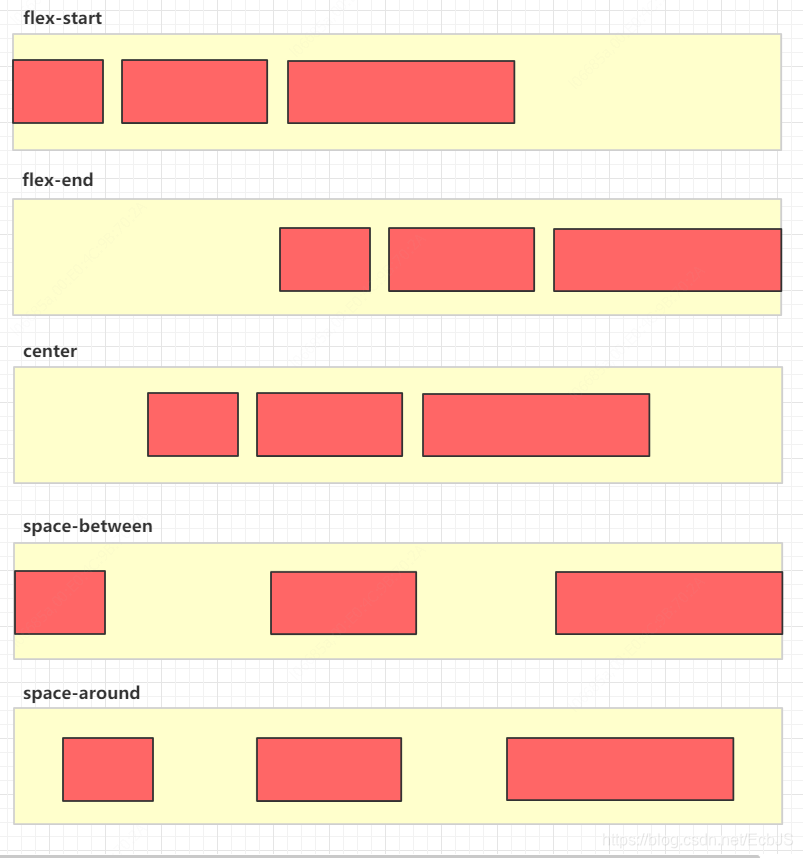
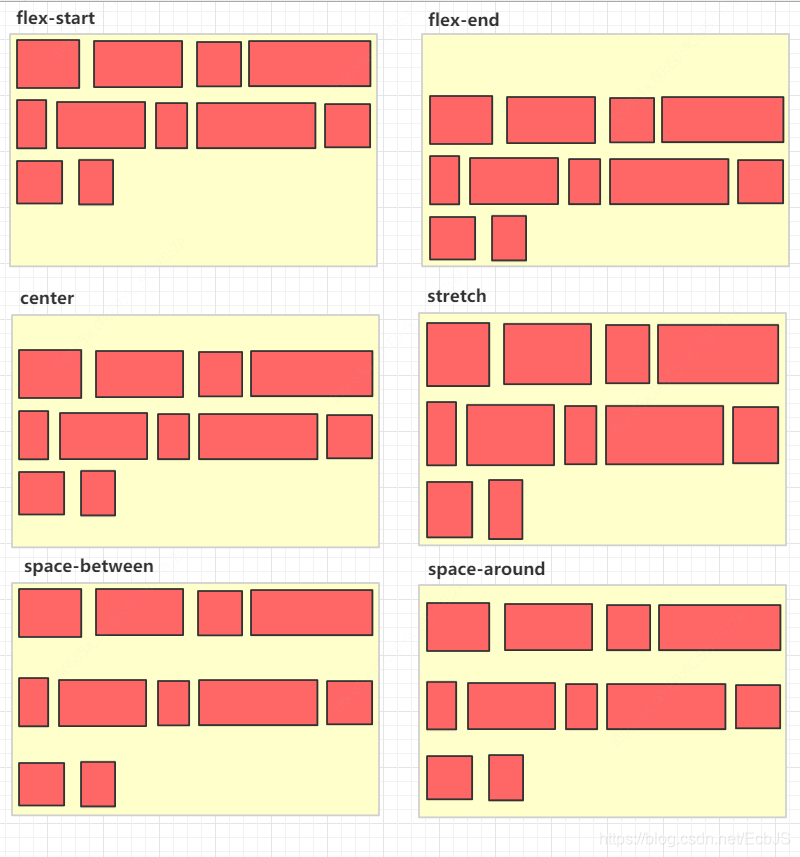
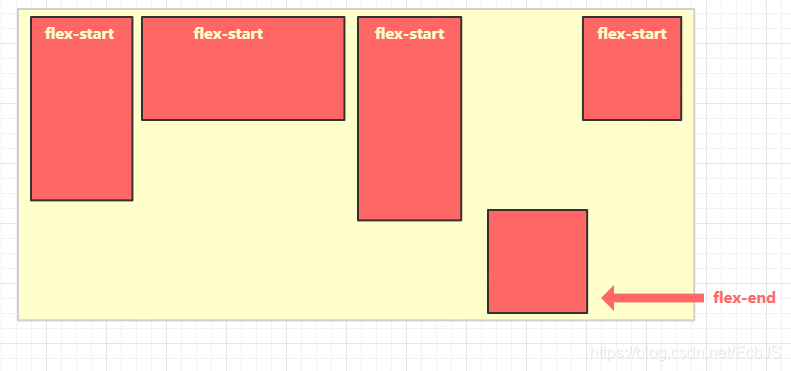
justify-content属性控制主轴的对齐方式。
.flex-container{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐。
- flex-end:右对齐。
- center:居中。
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以项目之间的间隔比项目与边框的间隔大一倍。
align-items
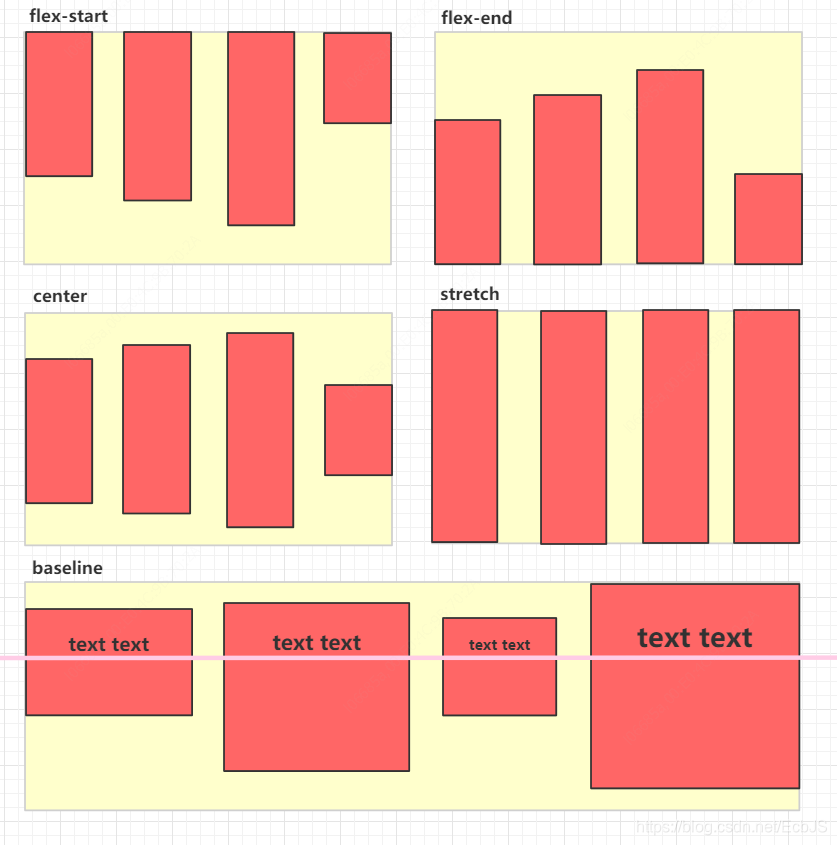
align-items属性控制交叉轴的对齐方式。
.flex-container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
align-content属性控制了多跟轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
.flex-container{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order
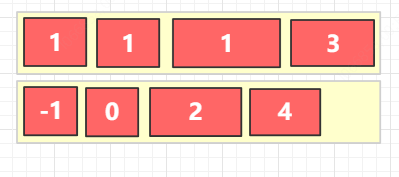
order属性设置项目的排列顺序,从小到大,数值越小,排列越靠前,默认为0。
.item{
order: <integer>;
}
flex-grow
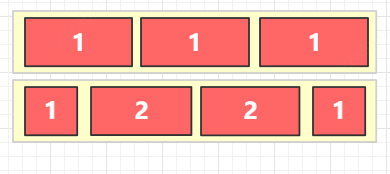
flex-grow定义项目的放大比例,默认为0,不参与放大。
.item{
flex-grow: <number>; /* default 0 */
}
flex-shrink
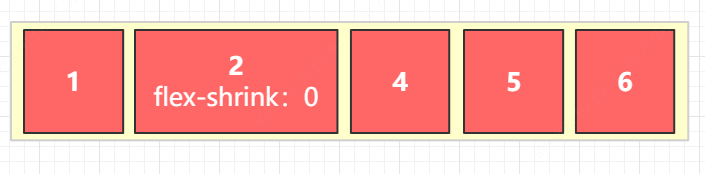
flex-shrink定义项目的缩放。
.item{
flex-shrink: <number>; /* default 1 */
}
flex-basis
flex-basis定义了在分配多余空间之前,项目占据的主轴空间。
.item{
flex-basis: <number> | auto; /* default auto */
}flex
flex属性是 flex-grow 、flex-shrink 、flex-basis 的简写。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
align-self属性允许子元素单独的对齐方式。默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
完结
flex 布局是轴线布局,只能指定”项目“针对轴线的位置,可以看作是 一维布局 。grid网格布局是将容器划分成”行“和”列“,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局。gird布局远比flex布局强大,是最强大的css布局解决方案。
下期我们谈谈grid布局。感谢!
